Intrusive Interstitial Penalty: Will You be Affected?
By Tomahawk on
Google has officially announced that they’ve rolled out the penalty that affects pages where content is not easily accessible to the user on mobile. The heads up on this has been on the webmaster blog since August 23, 2016.
The penalty only impacts intrusive interstitial that appear right after tapping the mobile search result. It does not impact pages that come up later. The search engine giant also stresses on the fact that this new signal is just one of hundreds that are used in ranking.
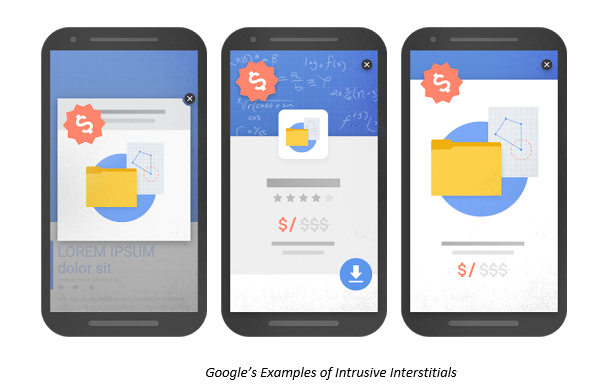
Understanding What Intrusive Interstitials Are

In the blog post, the search engine giant has given three good examples of interstitials that they consider intrusive. The following techniques make the content less accessible to mobile users and will therefore be affected:
- A popup that cover the main content immediately after the user reaches the page after clicking the mobile search result.
- A standalone element that the user has to dismiss before accessing content
- Layout with the first fold of the content rendered to appear similar to a standalone interstitial with the original content in-lined underneath the first fold.
The penalty does make exceptions for interstitials that are used responsibly such as when used in response to a legal obligation (like cookie usage or age verification), for login dialogues giving access to private content and banners using a reasonable amount of screen space.
What You Need to Do
If you are using interstitials on your website, it’s time to review if you really need it even before the penalty affects you. We encourage you to re-think the strategy by considering the following tips:
- Think of your users’ experience first. We say this not just in answer to the newly rolled-out penalty, but rather in general. If something in your website makes the user unhappy, it will affect conversions.
- Be creative in the way you use space. Are you using an interstitial as a lead capture form? If you find that having this on your site is necessary, then try to fit your message in a smaller, dismissible banner.
- A Hello Bar can also be your friend. It’s non-intrusive and can be used throughout the session. Again, packing a big punch in a small space is the key to using it successfully as an alternative to an intrusive interstitial.
- If you must use interstitials, make it an interruptive experience, not an intrusive one. Make it a time-based element that appears when the user has been on your site for some time (as opposed to having it upon clicking into your page from the search result)
If you need help deciding whether or not you should keep that interstitial, Contact Tomahawk Today.
Read more articles
10 SEO Hidden Secrets You Probably Haven't Thought Of
By Tomahawk |

Everyone knows the basics of SEO: use keywords, write great content, get backlinks, keep your site speedy. But what about the less obvious stuff? Those subtle signals that can give your website a quiet nudge up the rankings while...
New Ways Travellers Plan & Book: From AI to Social Search
By Tomahawk |
Definition of a Search Engine
As AI and social media has evolved, “search engine” no longer just means Google. The definition of a search engine is now about how travellers find trust, inspiration, and the confidence to...